Role
UX/UI designer
Team
UX designers, UX researchers, product strategists, and developers.
Duration
4 months
Overview
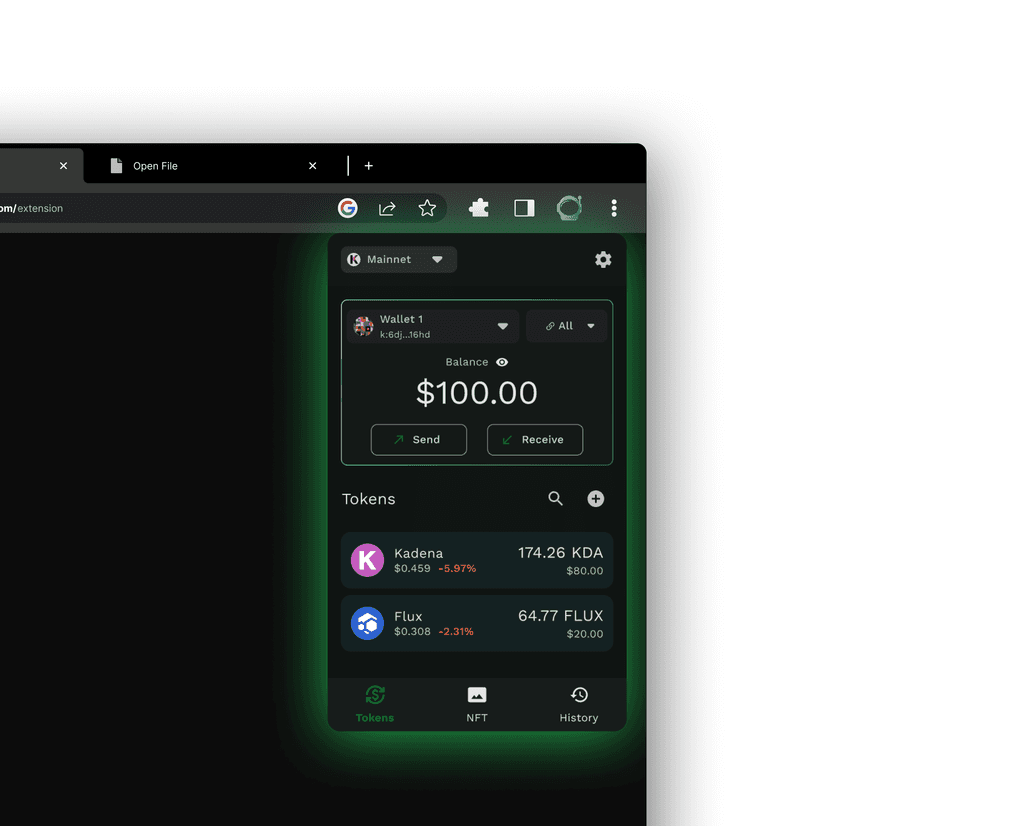
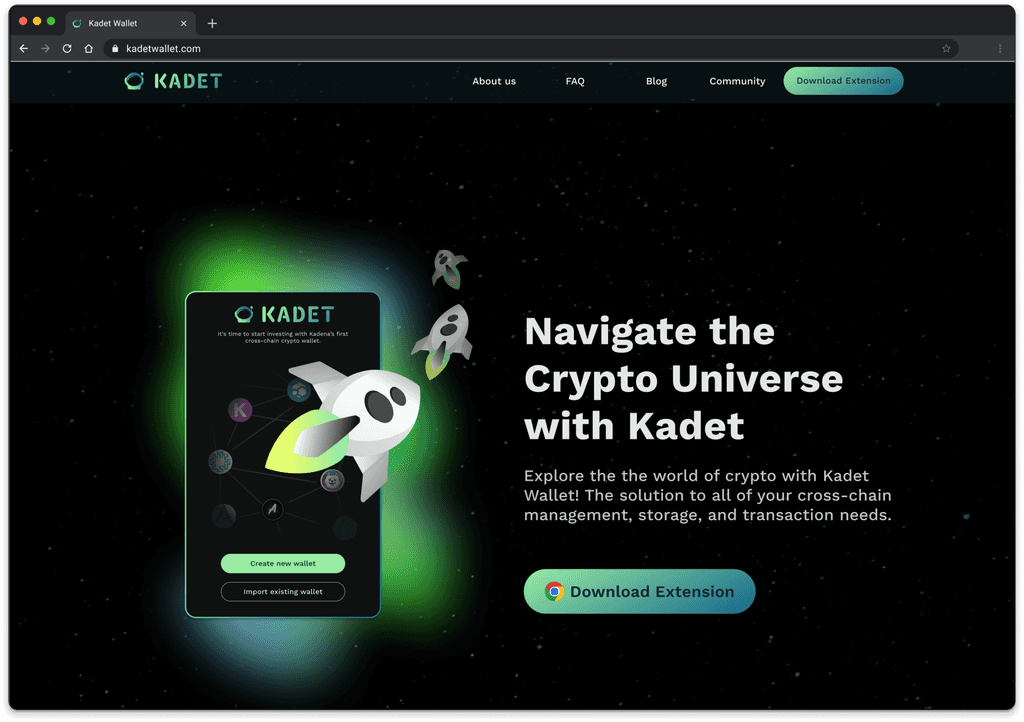
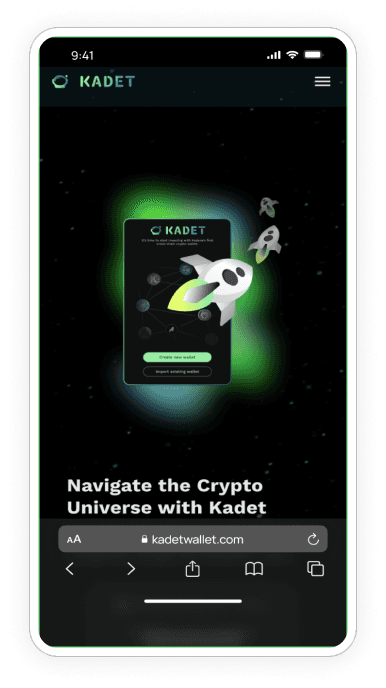
Kadet Wallet is a user-friendly crypto wallet extension built on the Kadena blockchain, designed to simplify Web3 interactions. It empowers users to navigate Web3 with ease, providing a secure and intuitive way to manage their crypto assets.
This case study highlights the comprehensive improvement of the wallet’s core features, functionality, and design system, aimed at delivering a more cohesive and seamless user experience.
Agile | Cryptocurrency | Fintech | Web Extension
My Role
As a product designer, I refined features based on research, collaborating closely with the project manager, UX designers, UX researchers, UX writers, and developers for cohesive design improvements.
The Goal
Refining Core Features for Beta.
After testing the previous version, we're focusing on key improvements for the beta launch: enhancing onboarding to educate users, adding Send and Receive NFT features, building a complete design system, and refining the landing page.
Main features
Improve user-experience on main flows such as: on boarding, send tokens, send NFT.
Design system
Improve design system from previous phase.
Educate users
Educate users the importance of SRP and how to use Kadet Wallet.
Beta launch
Ensure that the high-priority features are ready for implementation in preparation for the beta launch.
The Problem
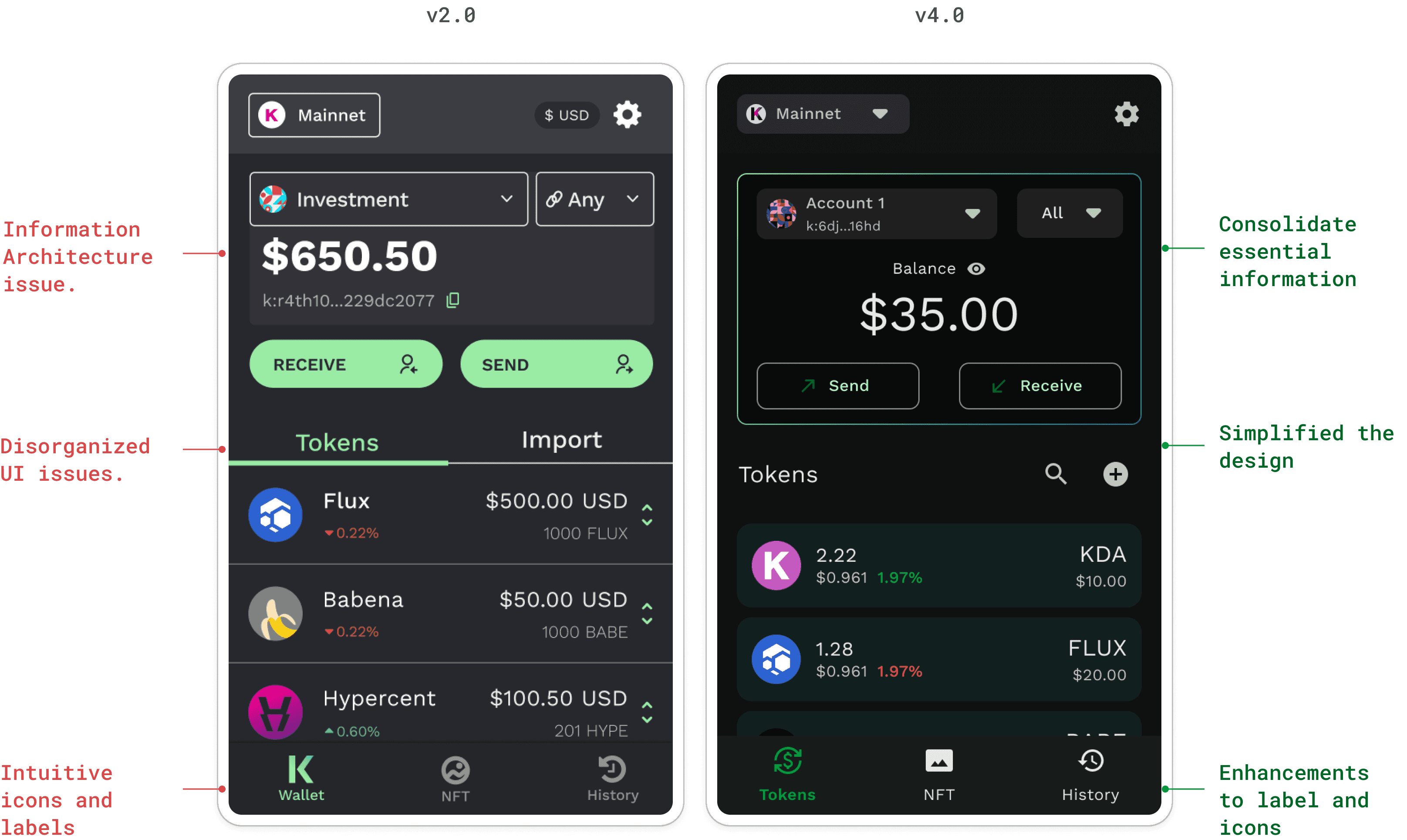
Information architecture
Users find it hard to navigate and send NFTs or tokens.
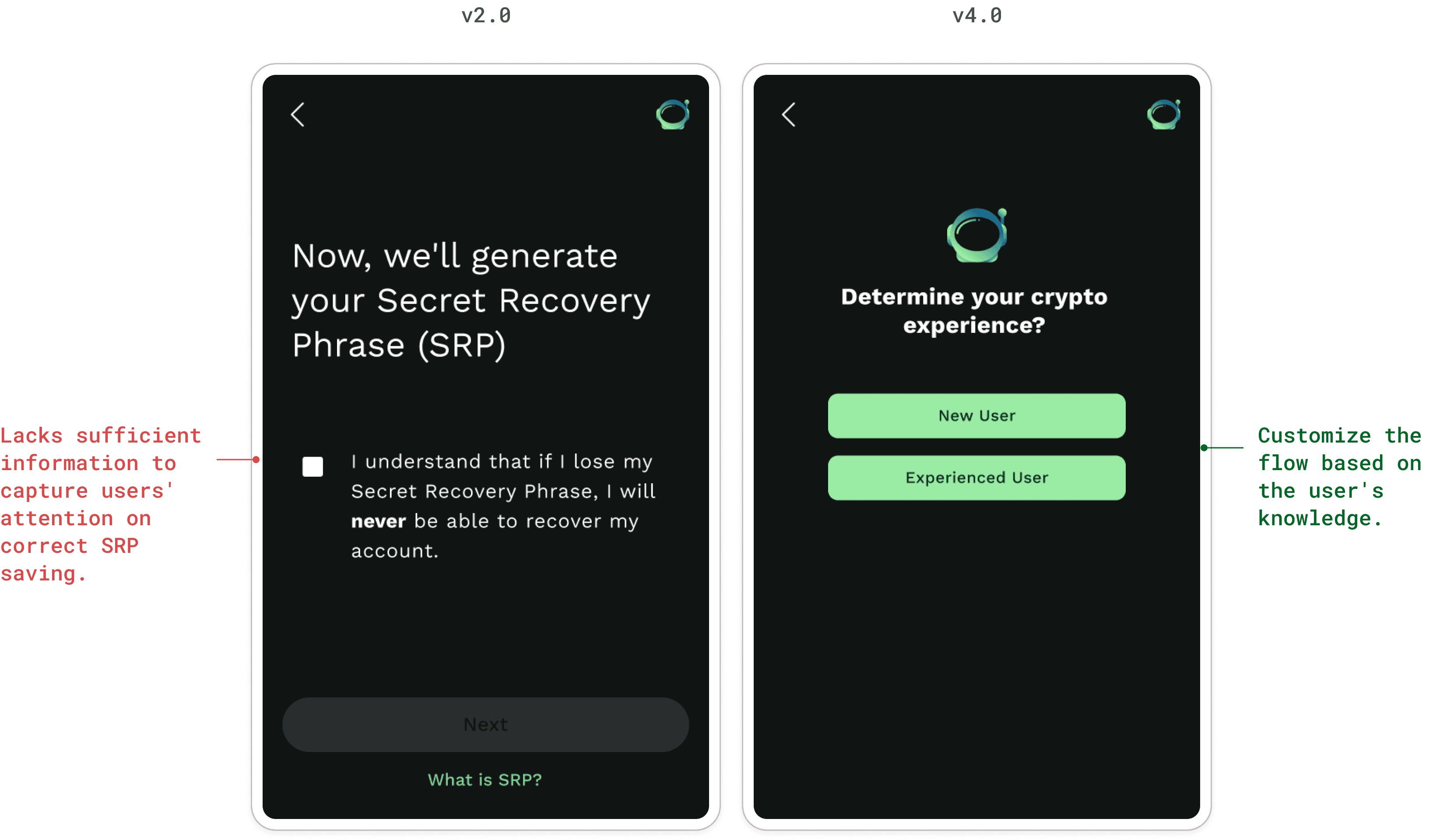
Onboarding challenges
Beginner-users often find the Secret Recovery Phrase to be a complex concept. How can we integrate it into the onboarding process and convey the significance of protecting it effectively?
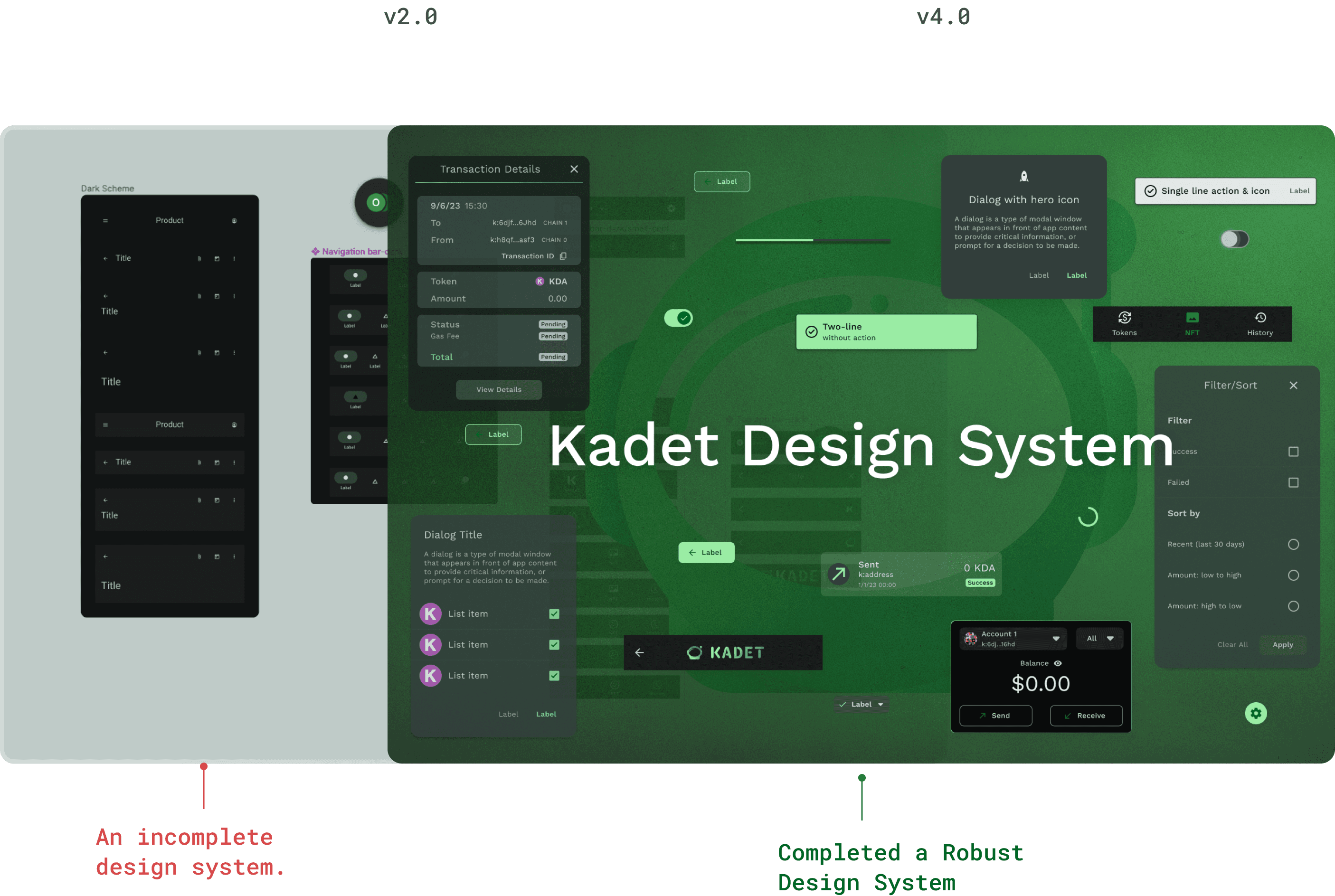
Incomplete design system
To improve consistency in the next phase, the current design system needs to be enhanced to address its gaps.
The Impact
Numbers are proof of improvement.
The testing results indicate that we’ve significantly improved the onboarding process, intuitiveness, and design system of the product.
Dashboard
All users successfully locating the correct section for sending NFTs.
Design System
Design system elements were improved, facilitating team usage.
Onboarding
Users found the onboarding option to be easy and straightforward.
The New Look
Giving users more control through education and seamless design.
The new improvements emphasize educating users effectively, creating a flexible navigation experience for a cryptocurrency web extension, and designing a look that reflects our brand and intent—futuristic yet fun and enjoyable.
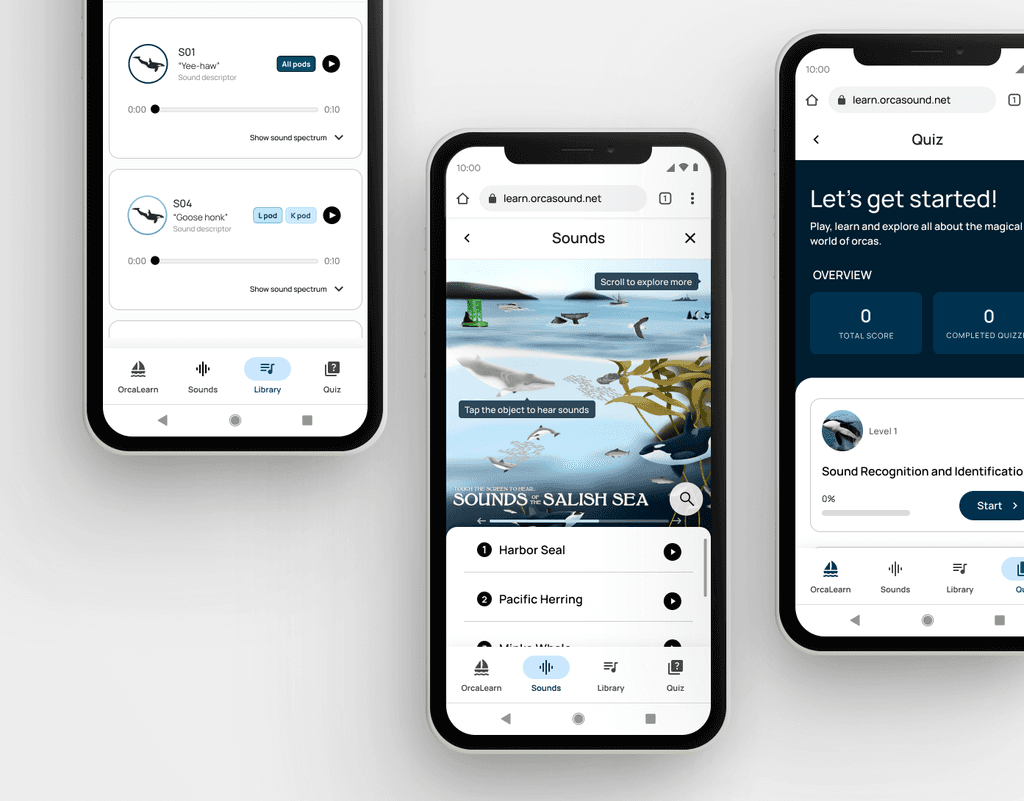
Onboarding
The onboarding process has been redesigned with a quiz feature, guiding new users through screens with crucial information before generating their Secret Recovery Phrase.
Refined the main functions
Dashboard
Users can easily Send token or Send NFT from the dashboard
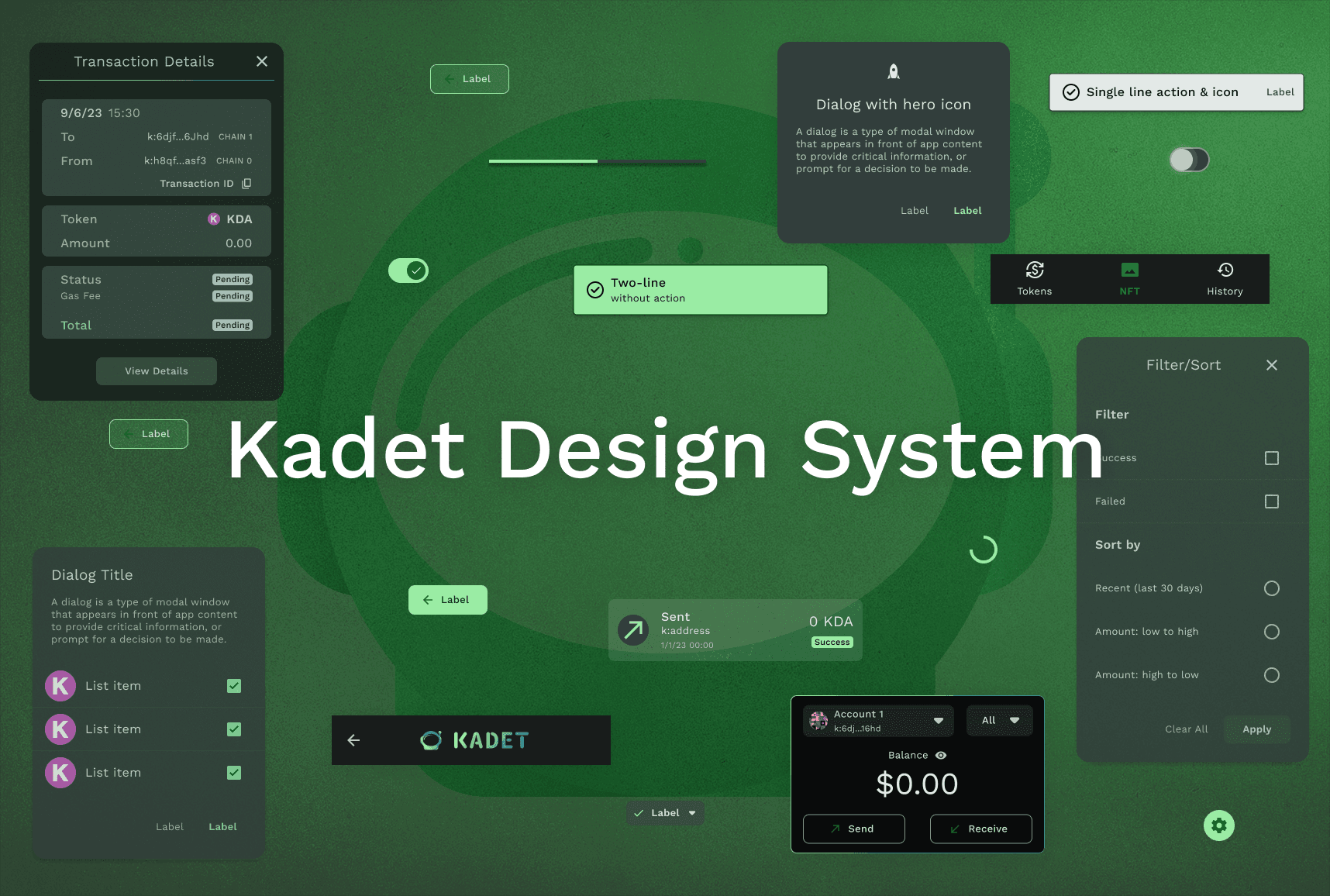
Defined new design system
Design system
The design system is well-consolidated and established for consistency and scalability.
The Improvements
Mainly focus on what makes the big impact on user experience of the product.
I collaborated with the team and collectively focus on which design solutions/improvement can make the most impactful result on the user experience.
Better Ways to Educate Users
The design solution tried to amplify what is SRF means to users and how important it is, also focus on refine the information architecture, the experience to make it easier for users to navigate.
Simplify Onboarding Process
The improved onboarding flow differentiates experienced and new users, providing a tailored experience for each.
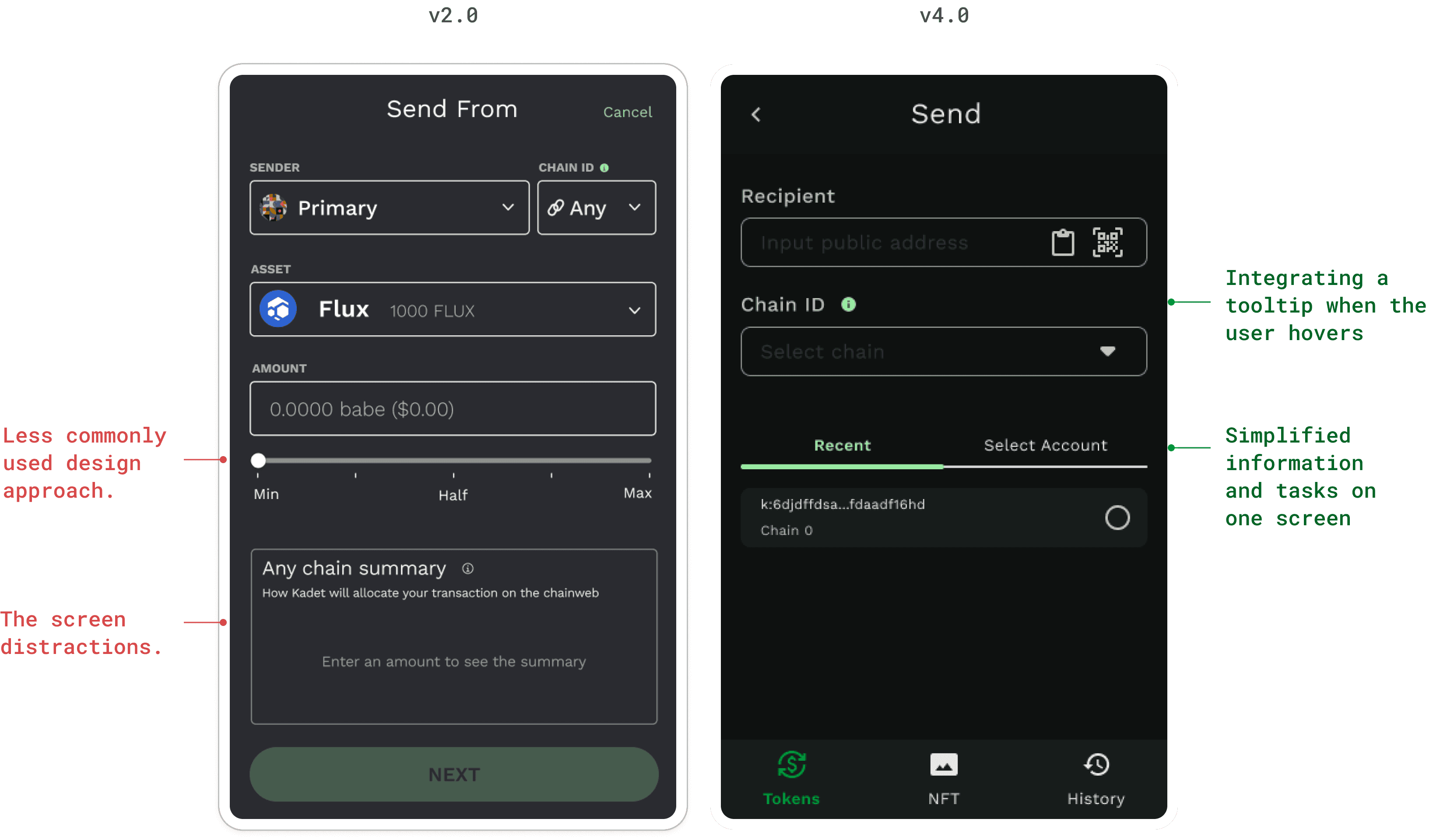
Dashboard
Send Tokens
Onboarding
Design System
The Challenges
A journey of learning, doing, and refining.
I believe the best way to achieve anything is through hands-on learning: embracing challenges, enjoying the process, and reflecting on what went well and what didn’t.
The highlights
Enhanced critical MVP features on time, upgraded the website, and added new features. Resolved design debts, refined the design system, and iterated based on user research.
The challenges
Address true user pain points, balance design solutions with project timelines, and adapt swiftly when life events impact team members to keep milestones on track.